Regular visitors of this blog may have noticed that, a while back, Adsense adverts have started to appear in the right-hand column.
So, firstly, an apology. I put them there, I chose to put them there, and I am sorry for subjecting the People of the Internet to yet more garish and annoying advertising.
But that’s not to say that I put them there for financial reasons. It’s going to be a long time before I can ever make a website with enough traffic for me to retire early with a yacht and a mansion (at least on advertising money alone). The reason is more one of curiosity – with seemingly every website under the sun selling every spare pixel as advertising space, there has to be something in it, right? (Have you been on sites like lifehacker recently? Talk about shameless!) So, with a website with a steady, if modest, amount of traffic at my disposal, I decided to Do Some Science and sign up for Adsense.
Setting up AdSense
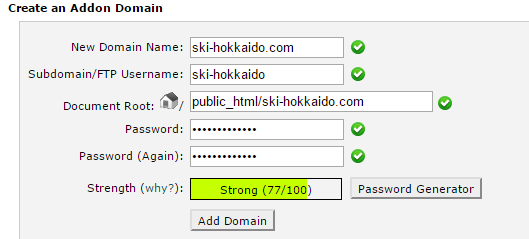
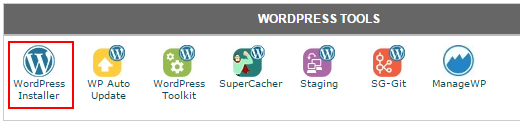
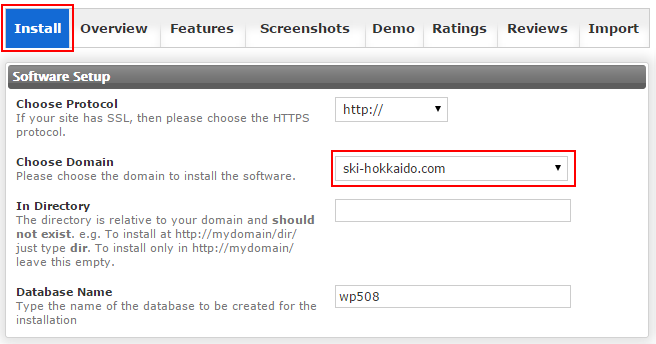
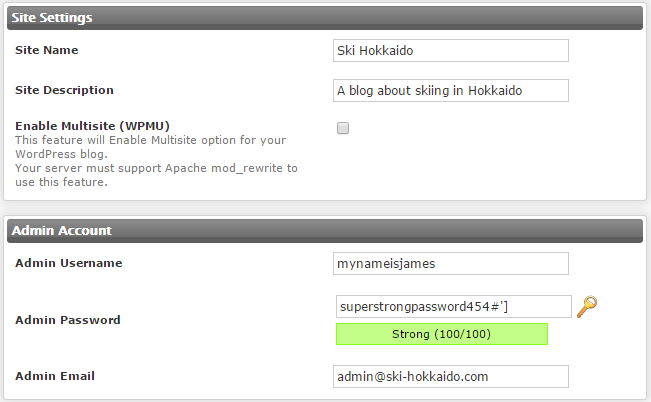
Adsense is pretty easy to set up if you have a website or a WordPress blog. Each ad is created by an ad unit, which essentially is a few lines of code you copy into your page’s html. If it’s the first time you have added ads to a website, the application process involves submitting your website address to check if it meets their content guidelines.
This process unfortunately takes a few days while you are left out in the cold as to where you are in the approval process – all you can do is wait. When you finally get the confirmation email, you can start to create ad units and put them on your site. These first ad units also take a few hours to appear on your site, so you don’t know immediately whether you have done it right.
After all this waiting around, the sense of achievement I got when I finally saw my first ad appearing on my site was quite remarkable!
A crash course in AdSense
Like I say, I never expect AdSense to deliver enough money to make me rich, or even to provide enough money to be equivalent to be a part-time job – a bit of pocket money at best. Even in these ambiguous terms, I had no idea how much I might actually earn.
The key metric of revenue in AdSense is RPM, or revenue per 1000 views. This is the money you make, divided by the number of views, times 1000, and this is normally calculated on a day-by-day basis (although of course you can average it out over longer timeframes). So, in order to calculate your predicted earnings, you can multiply your visitor count by your RPM. You probably know how many visitors you have on your site, so the missing value is your RPM. Find out what the RPM should be, and you can calculate your potential income. Sounds simple, right?
The problem is that the RPM is a difficult number to find out. Ads are sold by Google on an auction basis, and your earnings are based on a percentage of the ad unit sale price. These prices can fluctuate hugely depending on the balance of supply and demand for ad space, the kind of ads that you show, the country (or region) your visitors are from, the placement of your ads, not to mention a huge range of other factors. So when you are considering signing up for AdSense, it’s not much use Googling around for typical RPMs.
A further issue compounding the problem is that there are two sources of income from your ads. You get a small payment for every view and a larger payment for every click. The number of clicks that you get relative to every view is very small (a ratio known as the CTR, the Click-Through Rate) – typically less than 1%, but the payments for clicks are much higher. RPM is calculated based on the sum of views and clicks.
Earning my first penny

So what is my experience? On days when I get no clicks (which enables me to easily analyse the ‘view’ component of the RPM) I typically get an RPM anywhere between £0.05 to £0.50. The fluctuations seem to be heavily dependent upon the countries the views come from. Higher payments tend to come from views in English-speaking countries, especially the US. At the other end of the scale, views from the Middle East and India tend to generate almost nothing. Perhaps surprisingly, views from Japan generate very poor RPMs too. It comes down to the countries where Google are most able to sell adverts at a higher price – which arguably is easier both when the country has a stronger economy (it is more compelling for advertisers to buy adverts in a country where its residents have disposable income for overpriced holiday breaks) and where Google is already well-established as the go-to for online advertising. (I seem to recall for example that Yahoo is the internet company of choice in Japan, not Google.)
What about when I do get a click? These are quite uncommon compared to views. I currently have 1153 views registered and 3 (yes, three!) clicks – a CTR of 0.26%. Wow!!
However, it’s the income we’re really interested in. Based on n=3 (you’ve come to the right place if you want robust. statistically-sound Science), the average cost per click is £0.55 each. However, one click came in at £0.15 while another came in at over £1.00, so considering an average can be almost meaningless unless traffic is really high. My total income (clicks and views) is £1.92, so it’s obvious that clicks clearly hold more value, even when they are very infrequent.
In total, my lifetime RPM is £1.67. But filter out the clicks, and the views contribute only an RPM of £0.32.
Should I use Adsense then?
It’s becoming clear why websites have a nasty reputation of encouraging ‘accidental’ clicks. The AdSense conditions prohibit layouts and behaviours that encourage this (which makes sense – accidental clicks have no value to the advertiser and will eventually reduce the how much companies are willing to bid for clicks). It’s nice that there are two revenue streams within AdSense, but by my reckoning the ‘views’ component is almost worthless.
Furthermore, number of views reported in AdSense is much lower than the views reported in Jetpack, the free tool I use for site stats of this blog. Assuming Jetpack is reliable (which I can’t be completely sure about) the most likely candidate for this discrepancy might be AdBlock, a hugely popular tool for users to block ads showing on websites. This is maybe a blog post for the future, but the lost potential income in this discrepancy is something to consider.
How do these RPM values compare with information on other sites? Reliable information can be a little hard to come by since the internet is awash with dodgy consultants promising to you that elusive yacht and mansion if you buy their overpriced eBook. (Often, these sites themselves have AdSense advertising – or website that make money by Adsense by generating views by telling people how to make money by Adsense!) A few sources that seem to ring true for me include this one, which claims a RPM of $1 to $10 (£0.70 to £7.00) for content-rich sites and blogs. (Notice the large range again!)
Bear in mind that I have done absolutely no optimisation work on my AdSense. The content on my website is mostly difficult to monetise. Google’s algorithms choose adverts to display on your site based upon its content (see here). A website with reviews on hotels is likely going to deliver much higher RPMs since everyone researches and books hotels online nowadays. If your site offers products rather than information, there may be something in it for you.
But, if you are going to make money by promoting ways for people essentially to spend their money online, it might make more sense to look at affiliate programmes. Affiliate programmes are basically commission-based programmes where companies pay you directly if you directly point someone towards their site and they buy something. This blog post gives an example of such a site that increased their income with this method.
So in conclusion, what does that mean? If your site provides information, then you probably won’t earn much. If your site provides products, then there may be better ways of making money. So why use AdSense at all? I think the answer is that it’s easy money. It may not be much, but if you already have a site that has a decent amount of traffic, you can get a steady source of income with minutes of work (at least, once you know what you’re doing).
What next?
Will I keep AdSense on my blog? Now I have a couple of £s built up in my AdSense account, I feel it’s a small matter of pride not to lose it. Bear in mind that there are minimum payout thresholds – i.e. your account needs to hit a certain limit before Google will send you a payment. I will probably be an old man before I get to the £60 threshold, but I would feel a pain if I closed my AdSense account and went back to ad-free blogging, knowing that Google had made money from their defacement of my site without me getting my own share of the takings.
And as long as I keep the ads going, I am building up more data and getting a better understanding of the rewards of AdSense.
So, in the name of Science, should I keep going? I can’t decide.