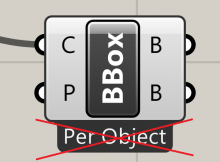
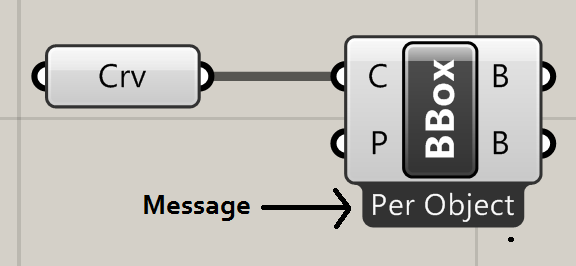
The text that appears below some components in Grasshopper – called messages – often adds some useful information about that component.
But sometimes – especially if you want to create a nice, simplified image of your Grasshopper component – you want to remove these messages.
There appears to be no easy way to remove these messages in the Grasshopper user interface, but with a bit of C# we can hack together our own solution.
Using a similar idea to the way that we can expire any component that we want, we can also manually control the properties of any component on the canvas.
C# code
Create a new C# component in Grasshopper, and create a boolean input called no_message. Then paste the following code:
private void RunScript(bool no_message) { //for each component on the canvas foreach (IGH_DocumentObject obj in GrasshopperDocument.Objects) { try { if(no_message) { Grasshopper.Kernel.GH_Component thisobj = obj as Grasshopper.Kernel.GH_Component; thisobj.Message = ""; } } catch{} } }
The trick is that we have to cast each object that we find on the canvas to a GH_Component. This exposes the Message property. Then, simply setting the Message to blank text is enough to make the message go away.
We use a try-catch because some components do not inherit from GH_Component, and so fail when we try to modify the message. (An alternative method would be to only try to modify the message if the cast object != null.)
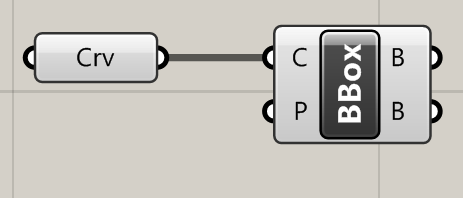
And the result? Perfect.