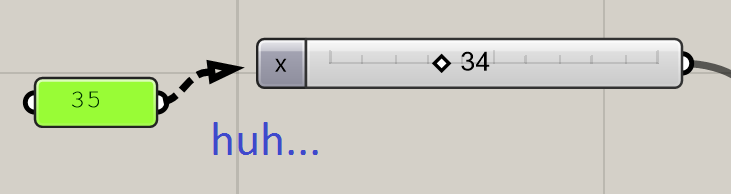
The slider in Grasshopper doesn’t have an input. That means that only a user with a mouse can change it, right?

A slider with some kind of input is an ongoing topic on the Grasshopper forum. I know myself I’ve been in the position many times where I’ve defined a number with a slider, only to realise I later need Grasshopper to be changing that number for me. In lieu of an updated slider, I have come up with a solution…
Following on from my earlier post on adding a coloured progress bar to Grasshopper sliders, it became apparent that it’s in fact very easy to change the values of a slider with a bit of code. Watch the video below to see what I mean:
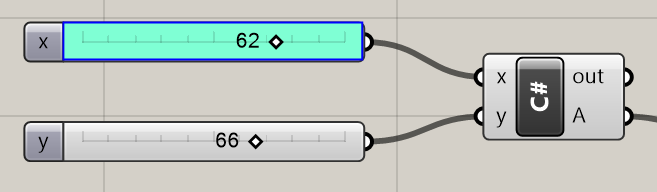
The only hard bit is figuring out how to ‘connect’ to the slider you want to modify. Basically, we look at the objects connected to our C# component, and try to convert them to a slider. If this is successful, then we know we have a slider, and we can start changing its properties.
Modify the slider value
This is the same code as what was in the video above. It simply reads in a value, finds a slider connected to x, and changes the ‘x’ slider to the ‘y’ value.
private void RunScript(object x, double y, ref object A) { var input = Component.Params.Input[0].Sources[0]; //get the first thing connected to the first input of this component var slider = input as Grasshopper.Kernel.Special.GH_NumberSlider; //try to cast that thing as a slider if(slider != null) //if the component was successfully cast as a slider { slider.SetSliderValue((decimal) y); } }
Change the slider min and max values
Changing the minimum and maximum values on the slider is also easy. To do this, we need to dig into the slider a little more. Inside slider.Slider, there are lots more hidden properties which are fun to play with:
private void RunScript(object x, double y, ref object A) { var input = Component.Params.Input[0].Sources[0]; //get the first thing connected to the first input of this component var slider = input as Grasshopper.Kernel.Special.GH_NumberSlider; //try to cast that thing as a slider if(slider != null) //if the component was successfully cast as a slider { slider.Slider.Minimum = 0; slider.Slider.Maximum = y; } }
Change the appearance of a slider
There are lots of options hidden away for changing the appearance of a slider – my last post being one, adding progress bar by changing the slider’s ‘rail’.
There are lots of further options for changing the background colour, adding a border, or adding shadows.

private void RunScript(object x, double y, ref object A) { var input = Component.Params.Input[0].Sources[0]; //get the first thing connected to the first input of this component var slider = (Grasshopper.Kernel.Special.GH_NumberSlider) input; //try to cast that thing as a slider if(slider != null) //if the component was successfully cast as a slider { slider.Slider.DrawControlBackground = true; slider.Slider.DrawControlBorder = true; slider.Slider.ControlEdgeColour = Color.Blue; slider.Slider.ControlBackColour = Color.Aquamarine; } }
However, like changing the rail type, these changes are always lost when a user manually changes the slider. Obviously, what’s happening in the background is there is a separate process being called to ‘clean’ the slider whenever the slider value is changed via the UI. Finding it is a challenge though. If anyone knows the solution, I’d be glad to hear!

Hi James, Great post. Thanks for sharing. My question is: how do you know what properties of a slider object you can acces with a dot? Like here: slider.SetSliderValue. How did you found that there is something like a SetSliderValue? The auto completion in C# in GH is not showing anything…
best,
Tomek
Hi Tomek, the way I normally do it is to use Intellisense, which is a drop-down that should automatically appear when you type the dot. Intellisense shows you what properties you can use. Unfortunately in the C# component it is very buggy and often doesn’t appear when it should. You have a few options:
1) Close and open the C# component, or close and re-open Grasshopper. Sometimes this fixes it.
2) Don’t use the C# component, and instead develop components in Visual Studio (http://james-ramsden.com/setting-up-visual-studio-express-2012-for-grasshopper-components/). Visual Studio is a much more robust environment for writing code, even if it does take a little time to set up.
3) Look at the Grasshopper SDK Help. It’s under the ‘Help’ menu in Grasshopper. Once open, search for GH_Slider Class.
4) Open Grasshopper.dll using IlSpy or similar. This is technically against the GH licence agreement though so, on the record, I wouldn’t recommend it. (http://www.grasshopper3d.com/forum/topics/component-source-code)
Hope this helps!
Thanks James. Sorry for the late answer 🙂
Yes, it helps a lot. Thank you for the detailed reply. I’ll try the Visual Studio. Intellisense inside the C# components is indeed very buggy.