Using the freely available map data from OpenStreetMap (OSM), it is possible to create maps and renders of towns and cities within Rhino.
Most of the hard work was done by the creators of Elk, a plugin for Grasshopper that parses OSM data files and returns geometry sorted into roads, rivers, railway lines and so on. It’s then just a matter of taking that geometry and modifying it to suit your visual requirements.
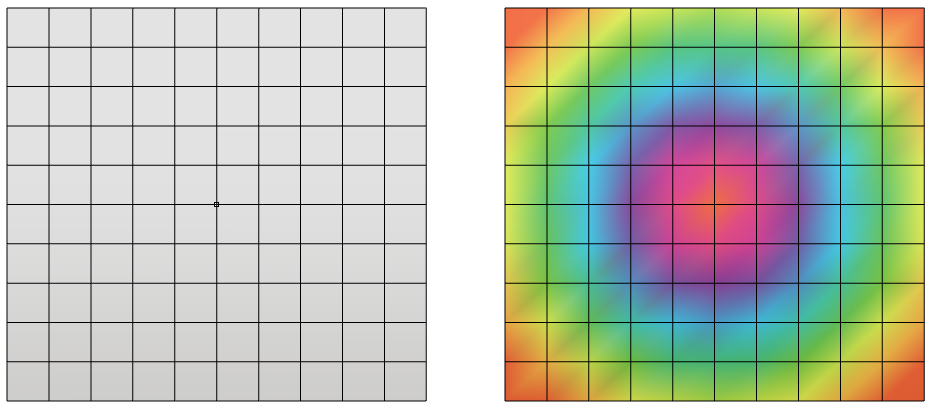
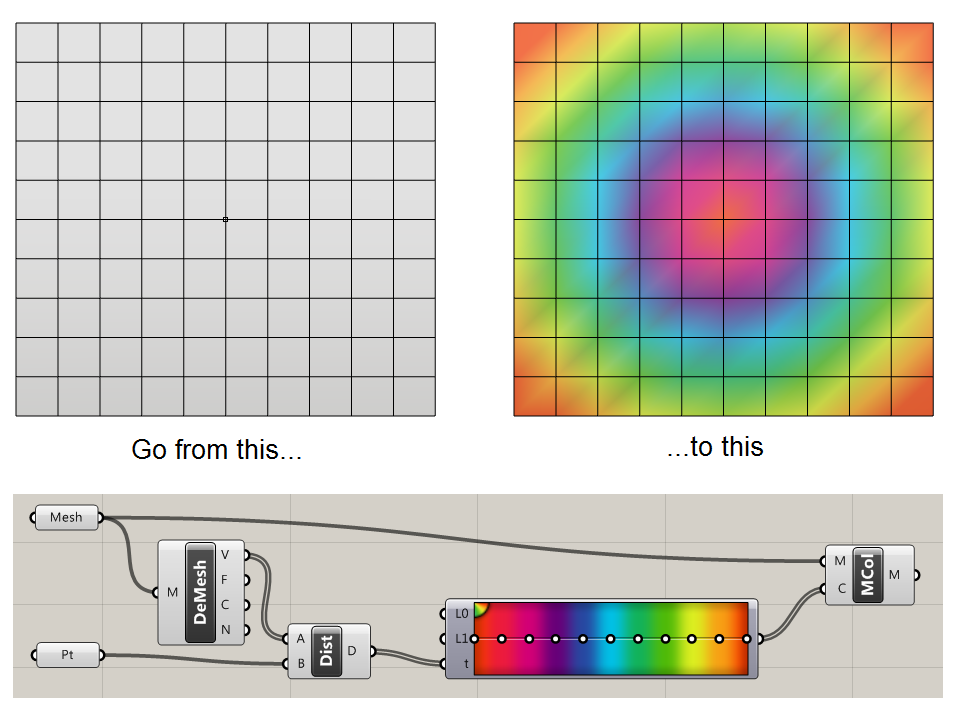
And once the data’s in Grasshopper, we can do all the usual crazy Grasshoppery stuff to it. In the last image above, I connected the buildings up to a bit of C# to show its distance to a given point using colour. I think I like this version of Bath more…
2015/03/31 Update: How to do this yourself
Great news! After some digging around I have stumbled upon the Grasshopper definition I used to create this. If you want to do this for your own town, it is quite simple:
- Visit OpenStreetMap. Zoom into the area of interest, click ‘Export’ at the top, and then the blue ‘Export’ button on the left. The file size should be much less than 10MB for decent performance. If the file is too big then zoom in and try again.
- Download Elk – which provides the Grasshopper components to parse the OSM file
- Download my Grasshopper definition and open it in Grasshopper. At the very left, import the OSM file.
This definition was made many months ago when my knowledge of meshes (and how to make them faster) was much less. I’ve since become more proficient in making really lightweight meshes. I think that Grasshopper can handle much larger maps than this current definition will allow, and one day I plan to see how far I can take it. But this will have to do for now 🙂
2015/07/11 Update 2
As promised, I have had another go at this, and I have now modelled the entire centre of my city York. Take a look and download the GH file here.