I’ve just discovered a cool feature for the Grasshopper number slider: You can add a ‘progress bar’ rail colour directly within the slider itself!
This is a feature built into Grasshopper itself. As far as I know, it is not accessible using the GUI, and the only way to get to it is using the API, such as by writing a bit of C#.
How to add a progress bar to a Grasshopper slider
The basic idea is that we use C# to find the slider we are interested in. Once we have found it, we can access the slider properties in the API. It was here I found the ‘rail’ property.
There are two key things we need to know, which I have covered in previous posts:
- How to access the properties of any component in the Grasshopper canvas (link to post)
- How to send data ‘backwards’ along a wire (link to post)
We also need the Color.FromArbg() method to define a new colour.
C# code
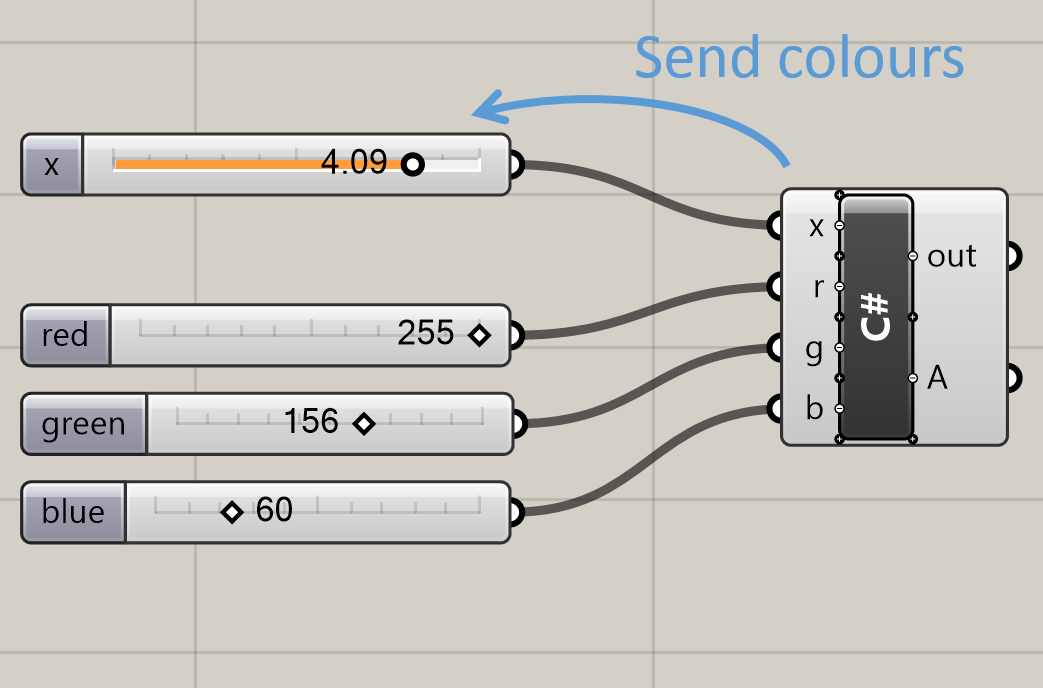
We can implement this with the C# component in Grasshopper. Set r, g, and b as integers.
private void RunScript(object x, int r, int g, int b, ref object A) { var input = (Component.Params.Input[0].Sources[0]); //get the first thing connected to the first input of this component var slider = (Grasshopper.Kernel.Special.GH_NumberSlider) input; //try to cast that thing as a slider if(slider != null) //if the component was successfully cast as a slider { decimal max = slider.Slider.Maximum; Color c = Color.FromArgb(255, r, g, b); slider.Slider.RailDisplay = Grasshopper.GUI.Base.GH_SliderRailDisplay.Filled; //add progress bar slider.Slider.RailFullColour = c; //set progress bar colour } }
Watch the colour update in real time
Limitations
This is shamelessly a hacky bit of Grasshoppery fun. As much as I like it, this implementation is still not perfect. Whenever you directly change the slider you have edited the colour of, the progress bar disappears. It seems that in the slider.SetSliderValue() method, Grasshopper is setting the slider rail back to the Simple value (the default).
This perhaps points towards the idea that the colour bar was never meant to be implemented at all, and why it can’t be found in the user interface. Or it could point to the possibility that I have just done something wrong, and there is something else I need to implement!


One thought on “Cool Grasshopper hack: Set the slider rail colour”