In a previous post I instantiated a slider automatically using only C#. This means it is possible for a component to add components to your canvas automatically, potentially saving a lot of time in many repetitive workflows.
Here is a similar piece of code, but for the Value List:
C# code
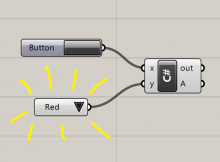
private void RunScript(bool x, List<object> y, ref object A) { if(x) { //instantiate new value list var vallist = new Grasshopper.Kernel.Special.GH_ValueList(); vallist.CreateAttributes(); //customise value list position int inputcount = this.Component.Params.Input[1].SourceCount; vallist.Attributes.Pivot = new PointF((float) this.Component.Attributes.DocObject.Attributes.Bounds.Left - vallist.Attributes.Bounds.Width - 30, (float) this.Component.Params.Input[1].Attributes.Bounds.Y + inputcount * 30); //populate value list with our own data vallist.ListItems.Clear(); var item1 = new Grasshopper.Kernel.Special.GH_ValueListItem("Red", "r"); var item2 = new Grasshopper.Kernel.Special.GH_ValueListItem("Green", "g"); var item3 = new Grasshopper.Kernel.Special.GH_ValueListItem("Yellow", "y"); vallist.ListItems.Add(item1); vallist.ListItems.Add(item2); vallist.ListItems.Add(item3); //Until now, the slider is a hypothetical object. // This command makes it 'real' and adds it to the canvas. GrasshopperDocument.AddObject(vallist, false); //Connect the new slider to this component this.Component.Params.Input[1].AddSource(vallist); } }
This code is written for the C# component in Grasshopper. If you are writing components within Visual Studio, there is a little extra work to do in defining GrasshopperDocument and Component, otherwise it’s pretty much a copy-and-paste job too.