To change the colour of the Grasshopper canvas, Johannes Braumann very helpfully provided a C# script. However, the script is now out of date with recent builds of Grasshopper, having been published in 2010. Below is an updated, working version.
This script helped me change the colour of the Grasshopper canvas to be white – which has saved me a lot of time in updating images in posts like this.
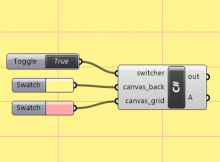
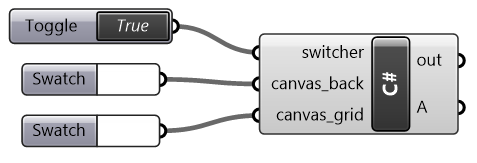
The component looks like this:

Do-it-yourself C# script
Paste the script into a C# component. Take care to set input names and types to match the parameters below. This code is lightly modified from Braumann’s script.
private void RunScript(bool switcher, Color canvas_back, Color canvas_grid, ref object A) { if (switcher == true) { Grasshopper.GUI.Canvas.GH_Skin.canvas_grid = canvas_grid; Grasshopper.GUI.Canvas.GH_Skin.canvas_back = canvas_back; Grasshopper.GUI.Canvas.GH_Skin.canvas_edge = Color.FromArgb(255, 0, 0, 0); Grasshopper.GUI.Canvas.GH_Skin.canvas_shade = Color.FromArgb(80, 0, 0, 0); } else { //DEFAULTS Grasshopper.GUI.Canvas.GH_Skin.canvas_grid = Color.FromArgb(30, 0, 0, 0); Grasshopper.GUI.Canvas.GH_Skin.canvas_back = Color.FromArgb(255, 212, 208, 200); Grasshopper.GUI.Canvas.GH_Skin.canvas_edge = Color.FromArgb(255, 0, 0, 0); Grasshopper.GUI.Canvas.GH_Skin.canvas_shade = Color.FromArgb(80, 0, 0, 0); } }
Download a ready-made component
If you would rather not play about with the C# component, you can just open this Grasshopper file instead.