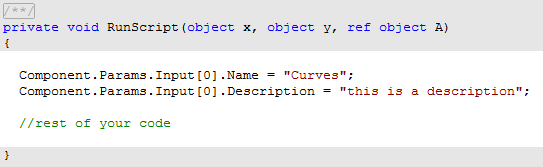
Adding names and descriptions to inputs in custom components makes it easier for other users to understand your component. You can add these even within the C# component within Grasshopper by adding a few lines somewhere within your code:
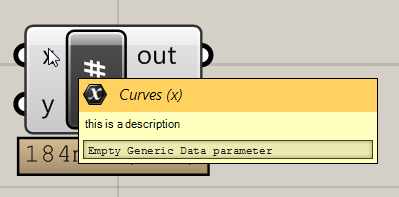
Then, when the user hovers over an input, it should look like this: